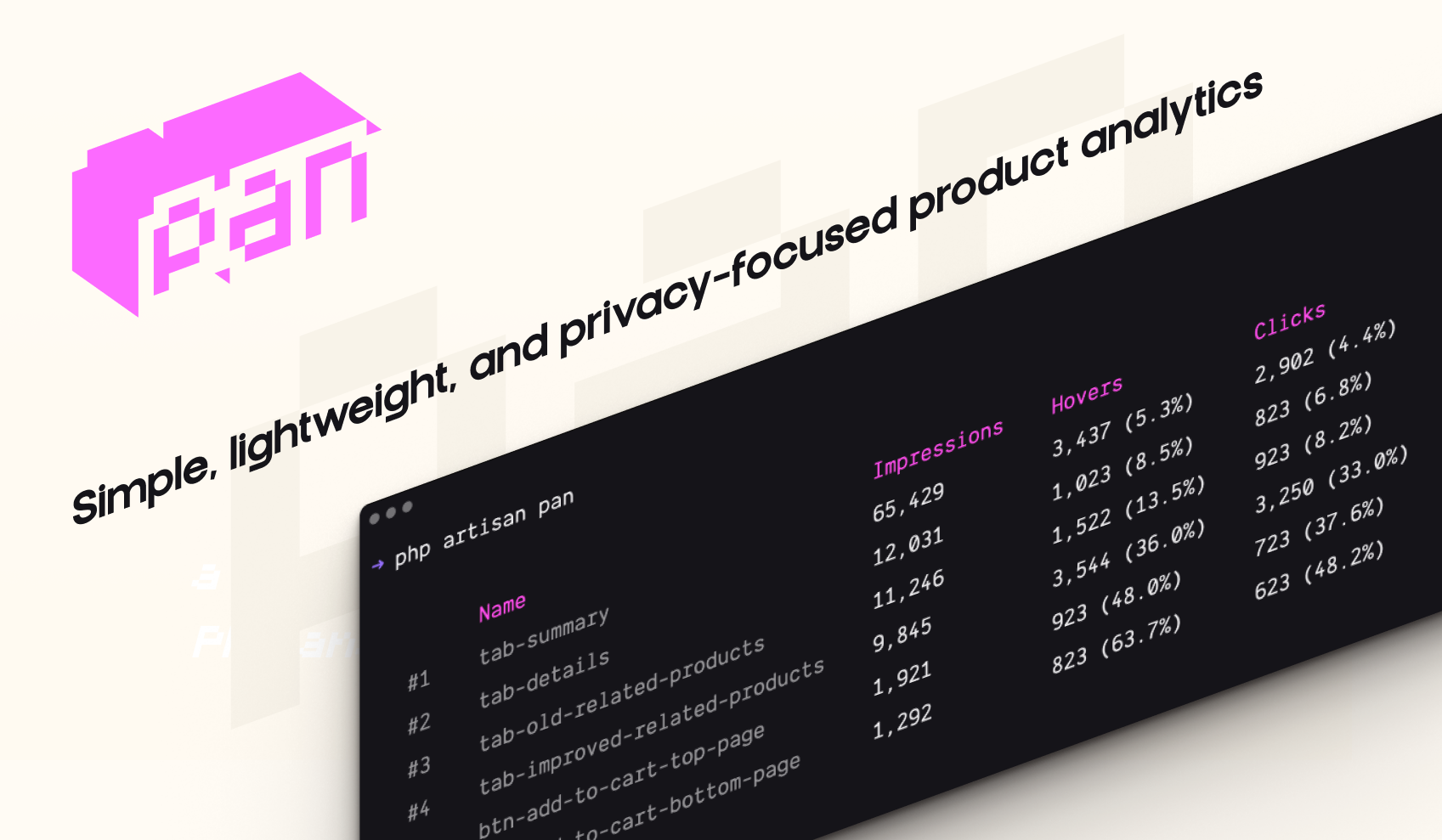
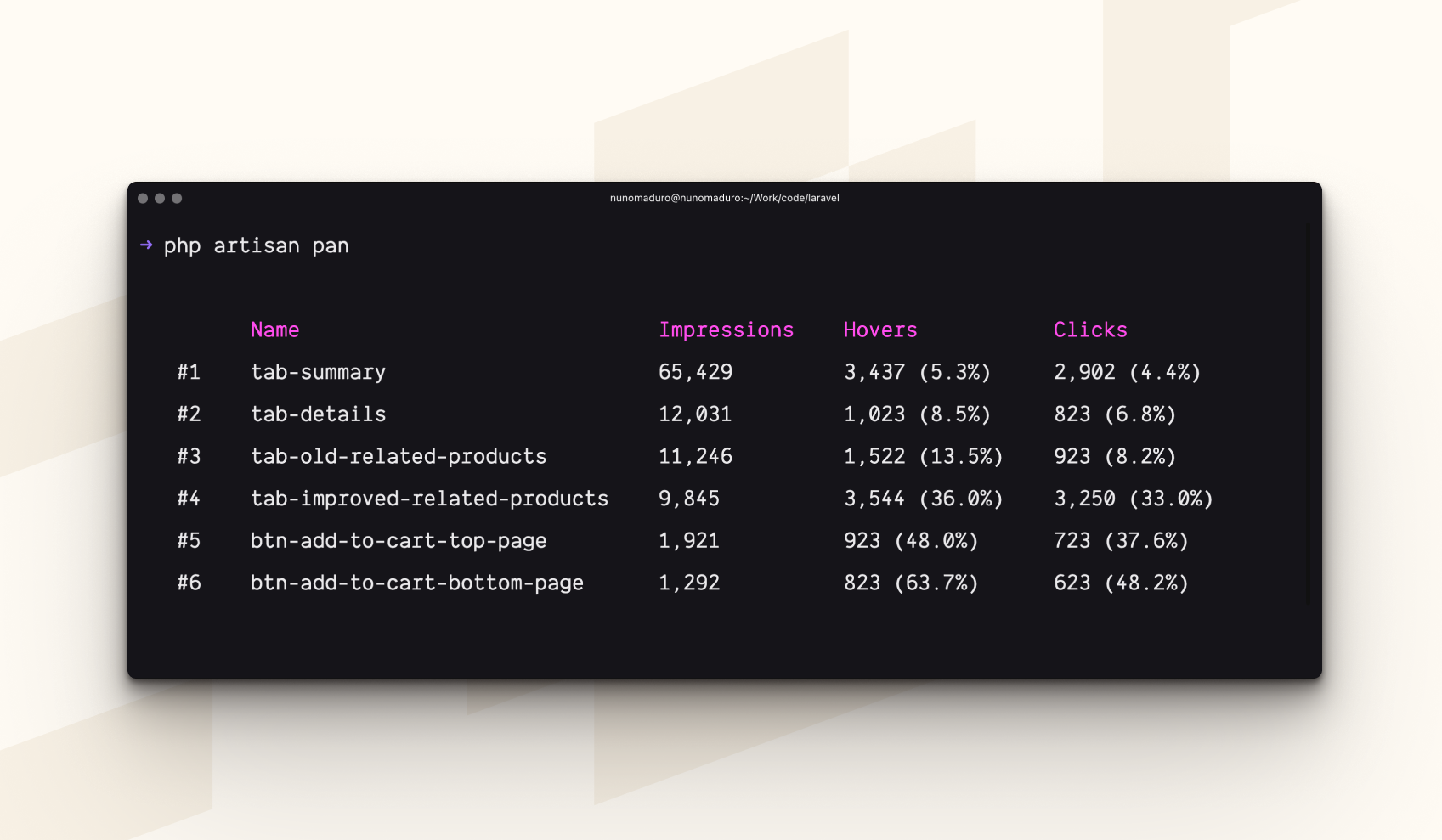
Nuno Maduro, a prominent figure in the PHP community, has released a new package called Pan. This lightweight, privacy-focused library is designed to provide developers with simple, yet powerful product analytics.
composer require pan-php/pan
<button data-pan="register-button">Register</button>
Impressions: Tracks when an element is viewed on the page.Hovers: Records when a user hovers their mouse over an element.Clicks: Tracks when a user clicks on an element.
Understanding User Behavior: By tracking impressions, hovers, and clicks on specific elements, developers can gain a deeper understanding of how users interact with their web applications. For example, they can track which tabs within a page with the same URL are most frequently viewed, which registration buttons receive the most clicks, or which "help" pop-hovers are most frequently hovered over.Optimizing User Interface: This data can be used to refine the user interface, making it more intuitive and efficient. If a certain registration button is consistently clicked more than others, developers might consider making it more prominent. Similarly, if a specific "help" pop-hover is frequently hovered over, it might indicate a need for clearer instructions or more prominent placement.Monitoring User Engagement: Tracking user engagement with different elements can provide valuable insights into how users interact with the application and what features are most popular.
Pan's focus on privacy distinguishes it from traditional analytics tools. By avoiding the collection of personal data, it ensures that users' online behavior remains private while still providing valuable insights to developers.
Pan's lightweight nature, ease of use, and strong commitment to user privacy make it a compelling solution for developers seeking to gather actionable product analytics.






0 comments:
Post a Comment